IDE搭建:
下载:微信公众平台官网
预备知识:
个人认为入门小程序相对比较简单,需要了解HTML+CSS 大概知道是干啥的就行,JavaScrip还是要看看的,推荐教程 廖雪峰的博客以及W3Cschool的JS教程
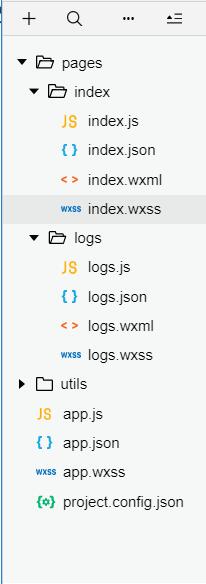
项目目录结构介绍:

小程序中一共有四种类型的文件:
- js ---------- JavaScrip文件
- json -------- 项目配置文件,负责窗口颜色等等
- wxml ------- 类似HTML文件
- wxss ------- 类似CSS文件
重要文件-APP讲解:
-
app.json(必需) :
监听并处理小程序的生命周期函数、声明全局变量。 -
app.js(建议保存) :
*作为配置整个APP的入口,可以什么都不写只输入{}.对整个小程序的全局配置。记录了页面组成(定义了每个页面),配置小程序的窗口 背景色,配置导航条样式,配置默认标题。* ==>没有最简单的小程序也能运行.
-
app.wxml
-
app.wxss
===> 所以只有app.js和app.json的项目是最简单的小程序
具体页面下的
- js文件配置页面入口
- wxml配置布局
一起完成对页面的渲染
- wxss样式文件
- json配置文件
会覆盖app.json和app.wxss全局设置的内容,实现单个网页的个性化
app.js
1 | Page({ |

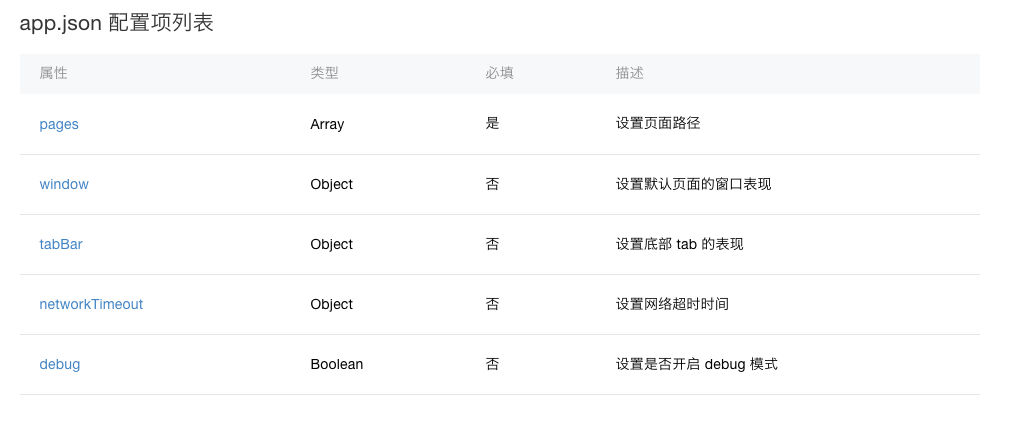
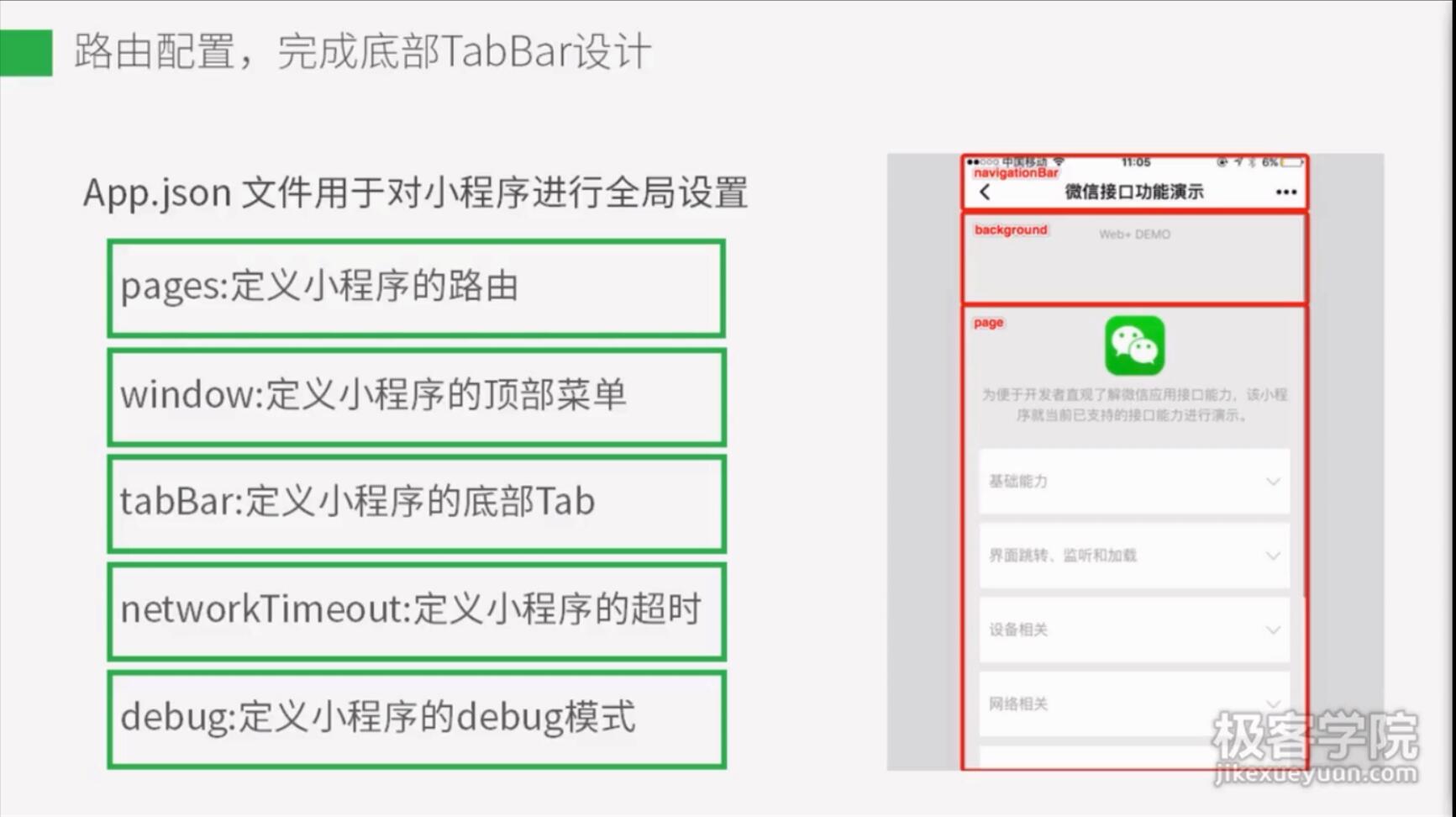
app.json
1 | "pages":[ |
实现路由配置,及全局的某些设置


app.js**
定义了每个页面,每个页面的.js又调用了Page()方法实现该页面的配置信息
小程序事件
事件 == 事件类型+具体事件
具体事件
- tap
- longtap
- toustart、touchend、touchmove、touchcancel(电话中断)
- submint、input……
事件类型
-
bind 冒泡事件
-
catch 非冒泡事件
-
currentTarget 被绑定的组件
- dataset 控件相应的属性
-
target 发生事件的组件
页面跳转
navigateTo({ url :'xxx' })<navigator url="../logs/logs?id=1&title='as'" > </navigator>
Flex容器和元素
容器属性
- flex-direction : 决定主轴方向
- flex-wrap : 处理如何换行
- flex-flow : flex-dirction和flex-wrap合并简写
- justify-content: 元素在主轴的对齐方式
- space-bewteen 两端对齐
- center 居中对齐
- flex-start 左侧对齐
- flex-end 右侧对齐
- align-items : 元素在交叉轴的对齐方式
- stretch 拉伸,当没设置item高度时,占满整个容器
- baseline :以文字为底线对齐
元素属性
- flex-grow (默认0): 当有多余空间时,元素的放大比例
- flex-shrink(默认1) : 当空间不足时,元素的放大比例
- flex-basis: 元素在主轴上占据的空间
- flex : flex-grow、flex-shrink、flex-basis的合并简写
- order : 定义元素的排列顺序
- align-self : 定义元素自身的对齐方式
定位
相对定位: 相对定位的元素是相对自身进行定位,参照物是自己
绝对定位 : 绝对定位的元素是相对离它最近的一个已定位的父级元素进行定位,如果没有,则以整个页面进行定位
margin和padding的区别
margin是指从 自身边框 到 另一个容器边框 之间的距离,就是容器外距离。(外边距)
padding是指 自身边框 到 自身内部另一个容器边框 之间的距离,就是容器内距离。(内边距)
rpx 动态单位
css布局实例
1 | wxml: |
1 | wxss: |

Author: Mrli
Link: https://nymrli.top/2018/09/20/小程序入门学习/
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.