HTML学习
<head>中的<meta>标签
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-typeexpiresrefreshset-cookie | 把 content 属性关联到 HTTP 头部。 |
| name | authordescriptionkeywordsgeneratorrevisedothers | 把 content 属性关联到一个名称。 |
| scheme | some_text | 定义用于翻译 content 属性值的格式。 |
name 属性
name 属性提供了名称/值对中的名称。
“keywords” 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。
1 | <meta name="keywords" content="HTML,ASP,PHP,SQL"> |
▲如果没有提供 name 属性,那么名称/值对中的名称会采用 http-equiv 属性的值。
http-equiv 属性
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。
使用带有 http-equiv 属性的 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部。例如,添加:
1 | <meta http-equiv="charset" content="iso-8859-1"> |
这样发送到浏览器的头部就应该包含:
1 | content-type: text/html |
content 属性
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。
content 属性始终要和 name 属性或 http-equiv 属性一起使用。
标签
-
<em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。 -
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。 -
<q>引用文本</q>,注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。 -
<blockquote>引用长文本</blockquote> -
使用
<br>标签分行显示文本 -
空格
-
认识
<hr />标签,添加水平横线 -
<address>标签,为网页加入地址信息 -
<code>var i=i+300;</code>一行代码 -
<pre>语言代码段</pre>大段代码 -
使用
<ul>,添加新闻信息列表 -
创建表格
table的四个元素:tbody:如果不加<thead><tbody><tfooter>, table表格加载完后才显示。加上这些表格结构,tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。tr表格的一行,所以有几对tr 表格就有几行。th表格表头。td一行中数据单元格的个数。<caption>标题文本</caption><table summary="表格简介文本">摘要
CSS学习
Q:CSS样式可以写在哪些地方呢?
A:
-
内联式 : 把css代码直接写在现有的HTML标签中
<p style="color:red">这里文字是红色。</p>
-
嵌入式 : 把css样式代码写在
<style type="text/css"></style标签之间,一般情况下嵌入式css样式写在<head></head>之间-
1
2
3
4
5<style type="text/css">
span{
color:red;
}
</style>
-
-
外部式 : 把css代码写一个单独的外部文件中,这个css样式文件以“
.css”为扩展名<link href="base.css" rel="stylesheet" type="text/css" />
▲.三种方法的优先级
内联式 > 嵌入式 > 外部式
嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面
==>其实总结来说,就是
--就近原则(离被设置元素越近优先级别越高)。
权值:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100
1 | p{color:red;} /*权值为1*/ |
还有一个权值比较特殊–继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
==>根据权值和层叠的想法:
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
提高权值的方法:重要性
1 | p{color:red!important;} |
CSS格式化排版
字体
-
font-family: 字体
body{font-family:"宋体";}
-
font-size:字号
body{font-size:12px;color:#666}
-
1
2
3
4p span{font-weight:bold;} //粗体
p a{font-style:italic;} //斜体
p a{text-decoration:underline;} //下划线
.oldPrice{text-decoration:line-through;} //删除线
段落排版
-
text-indent:段落缩进
p{ text-indent:2em;}
-
行间距(行高)
p{ line-height:1.5em;}
-
中文字间距、字母间距
h1{ word-spacing:50px;}
-
为块状元素中的文本、图片设置居中样式
h1{ text-align:center;}
元素分类
块状元素(block)
-
1
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素(又叫行内元素):inline
-
1
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素(inline-block)
-
1
<img>、<input>
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
盒子模型
块级元素都具有盒子模型的特征
外边距 : marigin
内边距 : padding
边框 : border
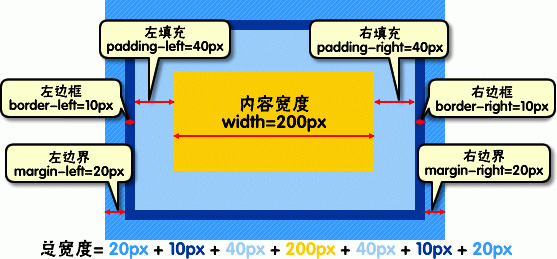
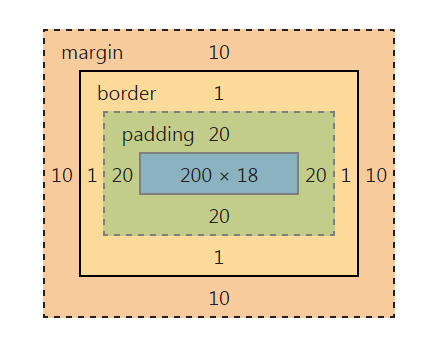
盒模型–宽度和高度
元素的实际高度为 : 自身height+ padding-top +padding-bottom
元素的实际宽度为 : 自身width+ padding-left +padding-right
▲ 一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
总宽度计算:

开发工具查看:

边框:
- border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)
- border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
- border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用像素(px)。
css布局模型
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型(Flow)
流动(Flow)是默认的网页布局模式.
2个比较典型的特征:
-
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
-
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
浮动模型 (Float)
想让两个块状元素并排显示…任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,
1 | /*实现两个 div 元素一行显示。*/ |
层模型(Layer)
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作
1、绝对定位(position: absolute)
将元素从文档流中拖出来,然后使用left(距离左)、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口
2、相对定位(position: relative)
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于**以前的位置移动,**移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
Q:什么叫做“偏移前的位置保留不动”
A: 虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
===> 所占的位置不变,但是显示的位置发生了变化.
3、固定定位(position: fixed)
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身.
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,
用途 : 可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
水平居中设置
行内元素
- 如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置
text-align:center来实现的
块状元素
-
定宽~ : 宽度width为固定值
- 通过设置“左右margin”值为“
auto”来实现居中的
- 通过设置“左右margin”值为“
-
不定宽~
-
加入 table 标签
-
table长度自适应性,其长度根据其内文本长度决定-
1
2
3
4
5
6
7
8
9
10
11
12
13<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>css代码:
1
2
3
4
5
6<style>
table{
border:1px solid;
margin:0 auto;
}
</style>
-
-
▲补充代码实现右侧中的 class 为 wrap 的 div 水平居中显示(要注意是这个 div元素 居中,而不是里面的文本居中啊)。
-
-
设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
-
改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用
text-align:center来实现居中效果。如下例子: -
html代码:
1
2
3
4
5
6
7
8
9<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>css代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<style>
.container{
text-align:center;
}
/* margin:0;padding:0(消除文本与div边框之间的间隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(设置li文本之间的间隔)*/
.container li{
margin-right:8px;
display:inline;
}
</style> -
▲ 改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用
text-align:center来实现居中效果。如下例子:
-
-
父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
-
代码如下:
1
2
3
4
5
6
7
8
9<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>css代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
-
-
垂直居中
父元素高度确定的单行文本
- 通过设置父元素的 height 和 line-height 高度一致来实现的。
1 | <style> |
父元素高度确定的多行文本、图片
-
使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
-
html代码:
1
2
3
4
5
6
7
8
9
10
11
12
13<body>
<table>
<tbody>
<tr>
<td class="wrap">
<div>
<p>看我是否可以居中。</p>
</div>
</td>
</tr>
</tbody>
</table>
</body>css代码:
1
2
3
4
5table td{
height:500px;
background:#ccc
}
/*因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。*/
-
-
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的
display为table-cell(设置为表格单元显示),激活 vertical-align 属性-
html代码:
1
2
3
4
5
6
7<div class="container">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</div>css代码:
1
2
3
4
5
6
7
8<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
</style>
-
媒体查询
什么是媒体查询:媒体查询是向不同设备提供不同样式的一种方式,它为每种类型的用户提供了最佳的体验。
- css2: media type media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面。
- css3: media query media query是CSS3对media type的增强,事实上我们可以将media query看成是media type+css属性(媒体特性Media features)判断。
CSS 语法
1 | @media *mediatype* and|not|only *(media feature)* {* |
隐性改变display类型
-
float : left 或 float:right
只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
Author: Mrli
Link: https://nymrli.top/2018/12/06/HTML和CSS学习/
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.