Postman模拟
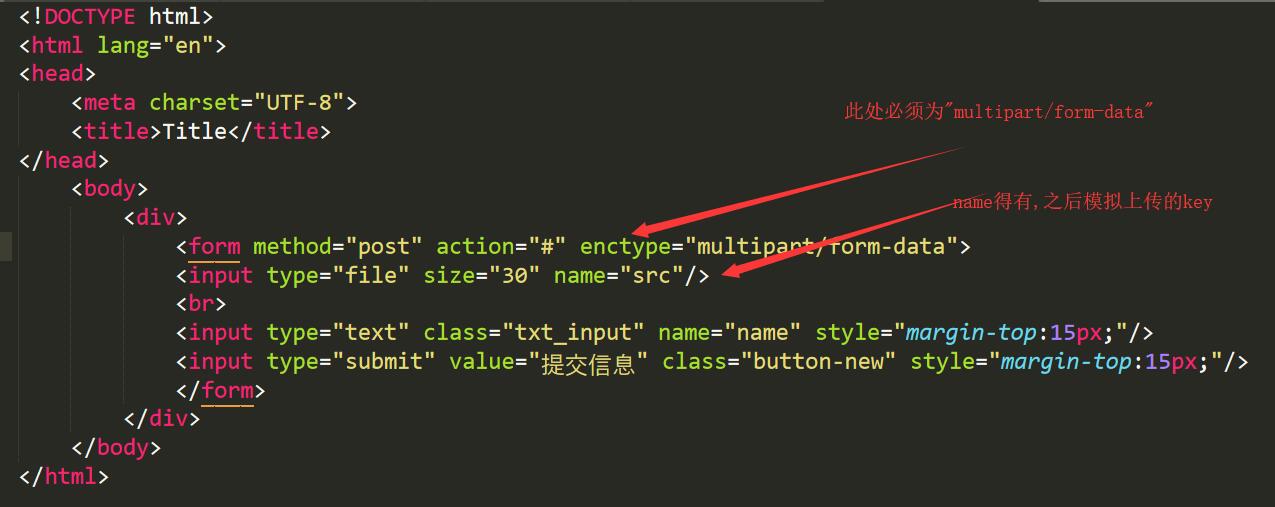
1.首先得知道前端的样子:

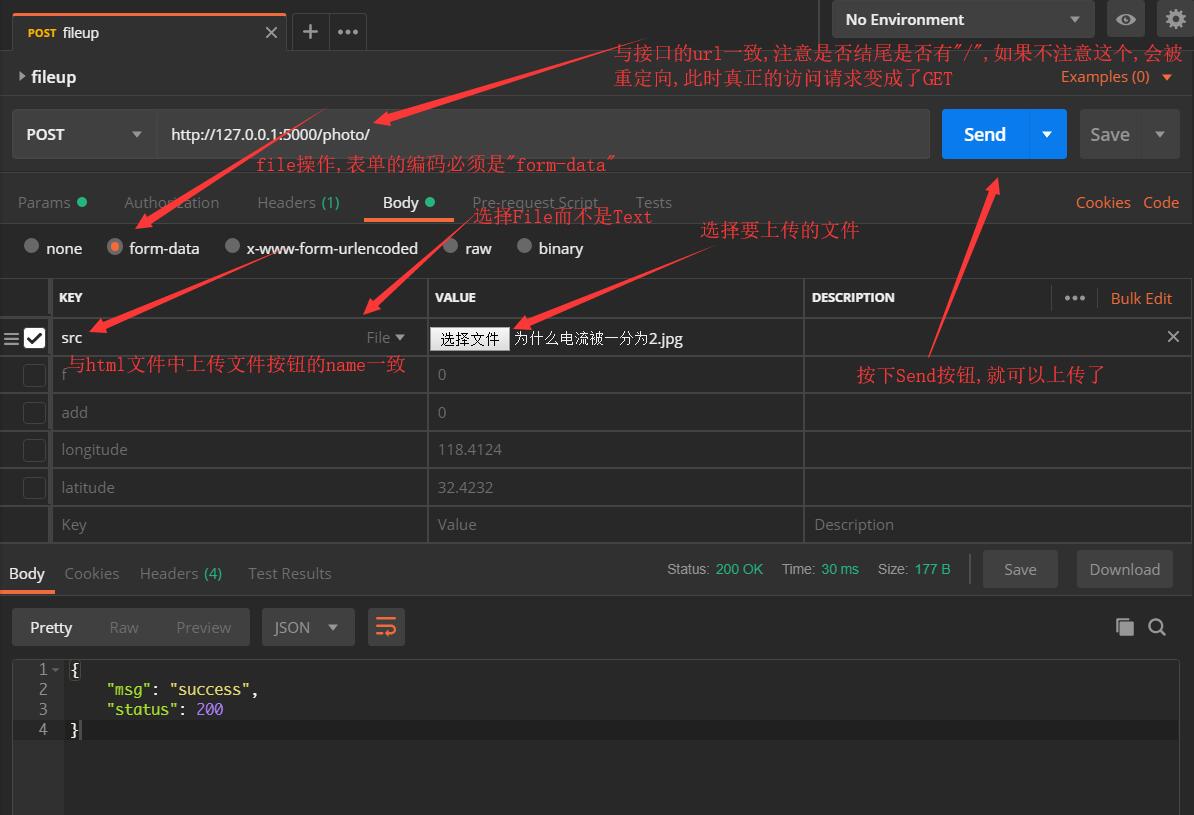
2.针对前端字段进行模拟POST

▲这边key为<input>中的name属性
▲▲URL最后的’/’:
POST请求URL要对应
1 | @app.route('/photo/',methods = ['GET','POST'] ) |
当Web服务器接收到对某个末尾不含斜杠的url请求时,例如“http://www.abc.com/abc”,这时服务器会搜索网站根目录下有没有名为“abc”的文件,如果没有就把abc当做目录处理,然后返回abc目录下的默认首页。当Web服务器接收到的是末尾带斜杠的请求时就会直接当做目录处理。,当浏览器解析 /ie 这样的url时,服务器会执行301转向到/ie/,两个链接都有效,但是第二种更快。
对于静态资源服务器来说,请求https://imgss.github.io/demo/这样的路径能访问到页面,是因为服务器会自动在demo路径下尝试找index.html之类的文件并发给浏览器,所以html的当前路径一定是demo下的,也是因为这样,浏览器才会通过重定向自动加上/,防止相对路径解析出错,保证浏览器能正确的请求到资源。
requests模拟
1 | url = 'http://127.0.0.1:5000/photo/' |
Author: Mrli
Link: https://nymrli.top/2018/12/20/Postman模拟上传文件/
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.