写在前面: 除了配置VsCode以外, 我还配置了Sublime,一开始是不想用SumatraPDF,以为能省的。事实上,Vscode也确实提供了三种方法:在web browser、编辑器tab、外部PDF阅读器,共三种办法。个人感觉tab界面太小、浏览器查看毕竟还是没有PDF舒服,最后都体验下来还是选择了外部阅读器,而且SumatraPDF支持正向、反向搜索,挺香的。当然,还有种做法是把PDF编译出来以后,再用日常使用的阅读器打开PDF阅读也是可以的,我个人平时用福昕PDF阅读器会多一点
SumatraPDF阅读器是个非常轻量级的PDF阅读器,开源轻巧,免安装,共14.6MB。要想配套使用PDF阅读器,网上教程基本上推荐的都是SumatraPDF,应该是SumatraPDF在适配Latex上做的比较好。我试了试指定福昕失败了。
安装Texlive
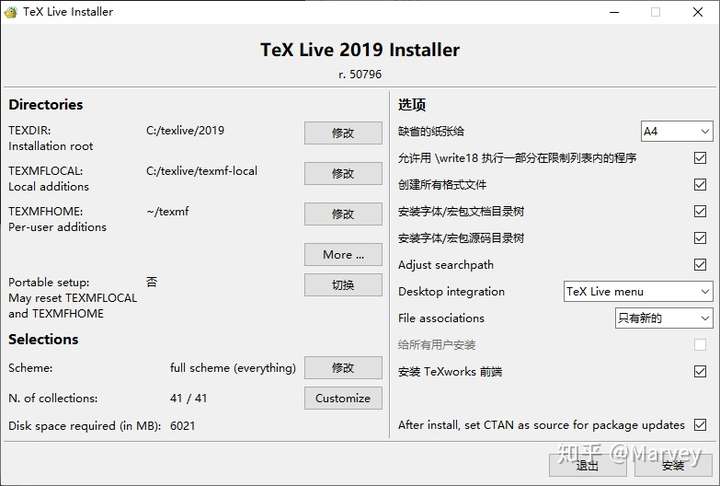
上Texlive的官网, 有在线安装和DVD安装两种方式,我们选择后者。在http://mirrors.sjtug.sjtu.edu.cn/ctan/systems/texlive/Images/中下载texlive2019.iso的镜像,之后解压,选择install-tl-advanced.bat配置高级版(最好右键管理员身份运行)。
可以点击“Advanced”进入高级安装来修改安装位置、取消你不需要安装的宏包。其中TeXworks 前端就是它自带的编辑器,不需要的可以取消。语言我基本就只选了Chinese, Chinese/Janpanse/Korean, English

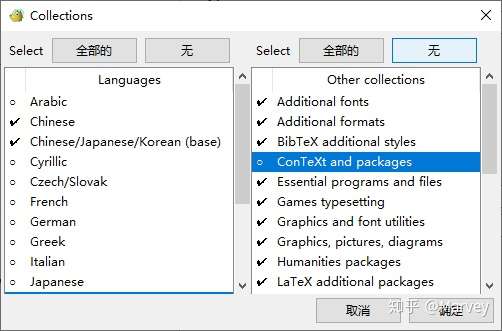
点击“Customize”来取消勾选不需要的宏包。

很多宏包和功能我个人并不需要,因此我在这里取消勾选,大家可以根据需要勾选自己需要的功能,如果嫌麻烦全部安装也可以,并不消耗多少空间。
设置完安装路径等选项之后点击“安装”,之后静坐 20 分钟等待安装完成。
安装VsCode
略, 基本安装就行了。用了很久的Sublime, 突然间想换个新的了, 而且VsCode确实也非常好看。
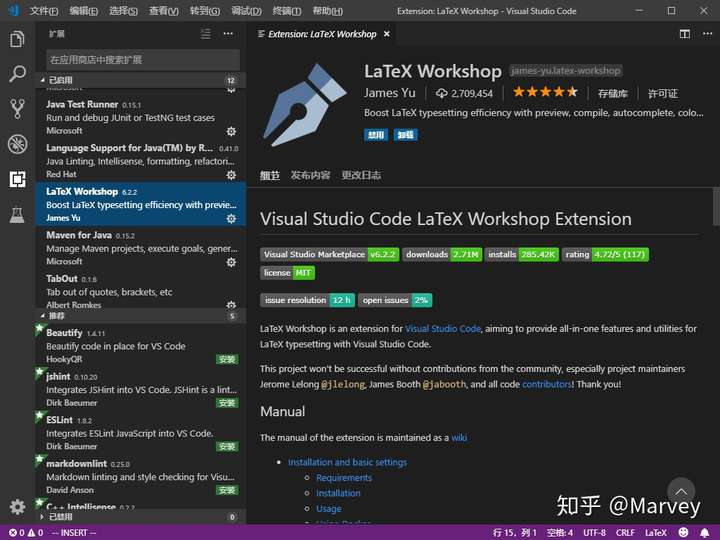
安装VsCode中Latex插件—— LaTeX Workshop

此时导入Latex工程,查看tex文件就可以看到关键字高亮了。
配置LaTeX Workshop 插件
菜单栏"File->Preference->Settings"然后选择右上角三个按钮中最左边的(Open settings(JSON)), 然后将括号里的内容填充到大括号里就行了,下面已经是我JSON配置的安装文件,可复制直接替换。
1 | { |
▲保存后,一定要重启VsCode,不然无法生效。我当时就是直接去编译了,报了Recipe terminated with fatal error: spawn pdflatex ENOENT.的错误提示。
其中需要指出的是:"latex-workshop.view.pdf.viewer": "browser",设置的是默认阅览PDF的方式,一共有3种:web browser、编辑器tab、外部PDF阅读器。我注释掉的是设置SumatraPDF的方式。这个设置好后,再在Vscode中选择View Latex PDF时就会根据这个配置打开默认阅读PDF的方式,当然也可以点开View Latex PDF的下拉选项,进行指定方式的查阅。
正向搜索
查看code中选中的内容在PDF中什么位置。
选择外部阅读器后,可以通过加入下列实现正向搜索功能。
1 | "latex-workshop.view.pdf.external.synctex": { |
正向搜索的使用:将光标移动到TeX文件的正文。ctrl+alt+x,找到"navigator,select and edit",点击第一项syncTeX from cursor(或右键选择,或快捷键ctrl+alt+j),会切换到PDF文件的相应位置。——设置“Latex右键菜单”后也可以右键选择syncTeX from cursor
反向搜索
查看PDF中选中的内容在code中什么位置。
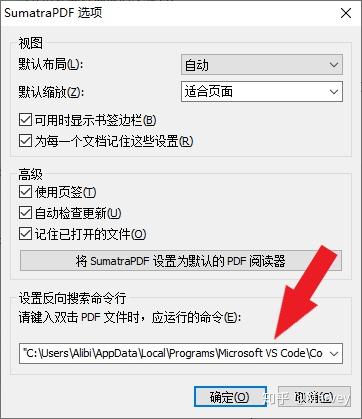
选择"设置->选项"
环境/E:%5Chexo%5Csource_posts%5CVsCode%E9%85%8D%E7%BD%AELatex(texLive)%E7%8E%AF%E5%A2%83%5C1.jpg)

将下列内容填入箭头所指位置,路径修改下即可(为一行内容)
1 | "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l" |
感谢 @Macrofuns指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
其他设置
- LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
1 | "latex-workshop.showContextMenu":true, //右键菜单 |
借鉴From: 使用VSCode编写LaTeX(latex+vscode+SumatraPDF)
最后推荐两个配置视频:
- 使用 Sublime Text +TexLive 搭建 LaTeX 编写环境——用sublime看这个视频基本就够了
- 为VSCode配置LaTex编译环境(TeXLive)
VsCode其他配置
不准备单独再开一篇文章介绍我怎么配置的了, 就在此篇文章里略微提及下把。
插件
- Code run
能够让你的IDE基本上运行大多数代码,只好安装编程语言时Path设置正确,默认配置就可以直接运行。
默认编译运行的快捷键是
ctrl + Alt + N,由于之前用的都是Sublime, 里面编译是Ctrl+B, 因此用习惯后有点不想改就直接修改掉了。方法为:Ctrl + Shift + P打开输入框,输入Keyboard Shortcuts, 就会弹出目前所有的快捷键,然后再将原来的Ctrl +B的快捷键取消(直接输入Ctrl +B就能找到目前谁的快捷键是Ctrl +B),然后再输入Code run,将其快捷键设置为Ctrl +B即可。
在运行Python代码的过程中,一直报错: The environment variable 'Path' seems to have some paths containing the '"' character. The existence of such a character is known to have caused the Python extension to not load. If the extension fails to load please modify your paths to remove this '"' character.后来在找到解决方案😗* 是因为你在添加其他环境变量时,加了; 分号—>删掉就好了**
- open in browser
编写html页面调试时比较方便
- koroFileHeader
自动生成头部注释和函数注释的,测试了一下,除了html以外基本上都能用,挺好使的。
如果不满意默认配置, 可以自己再稍微调一调,展示下我的设置:
1 | { |
用户对插件的自定义配置基本上都是写在这个settings.json下。当然,可以对某个项目单独设置配置,即会在项目文件夹下生成.vscode文件夹,里面会有个settings.json来进行配置.
- Bracket Pair Colorizer
编写JS代码时我是感觉真的好用,JS里大括号和括号有时真的很难记得匹配次序。
- Anaconda Extension Pack
就图他的关键字提醒补全。
插件比较大, 安装了挺久的,好像还自带一个Python Extension插件。
- Autopep8
测试自动规范代码(Alt + Shift + F)时,提示要安装Autopep8,那就安装咯。但这个应该只能算Python的插件,python.exe -m pip install -U autopep8 --user
有时候程序需要读取文件,自己手动去复制文件路径还是比较麻烦的,不过有了这个插件就方便多了,它能自动感知当前目录下所有的文件,只需要你自己选择就好了。
- windows opacity
设置窗口透明度的,一开始以为挺好用, 用了后发现自己还想不太喜欢, 真的是太透明了,可以设置0-255, 240我用着差不多。(0的话会消失的)
还有些可以网上再找找,推个挺不错的博客:
- https://blog.csdn.net/hnshhshjq/article/details/80140401
- ★ https://mp.weixin.qq.com/s?__biz=MzAxOTcxNTIwNQ==&mid=2457918435&idx=2&sn=78a94468973f701e674246f1d520434b&chksm=8cb6be09bbc1371fc6582cc7eda6791278165c6527e385f49ee56ceea94e9ca2e3f45efce368&scene=21#wechat_redirect
用户自定义快捷代码段:
File -> Preferences -> User snippets, 附一段我的C++设置 -> cpp.sjon
1 | { |
Author: Mrli
Link: https://nymrli.top/2020/03/23/VsCode配置Latex(texLive)环境/
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.