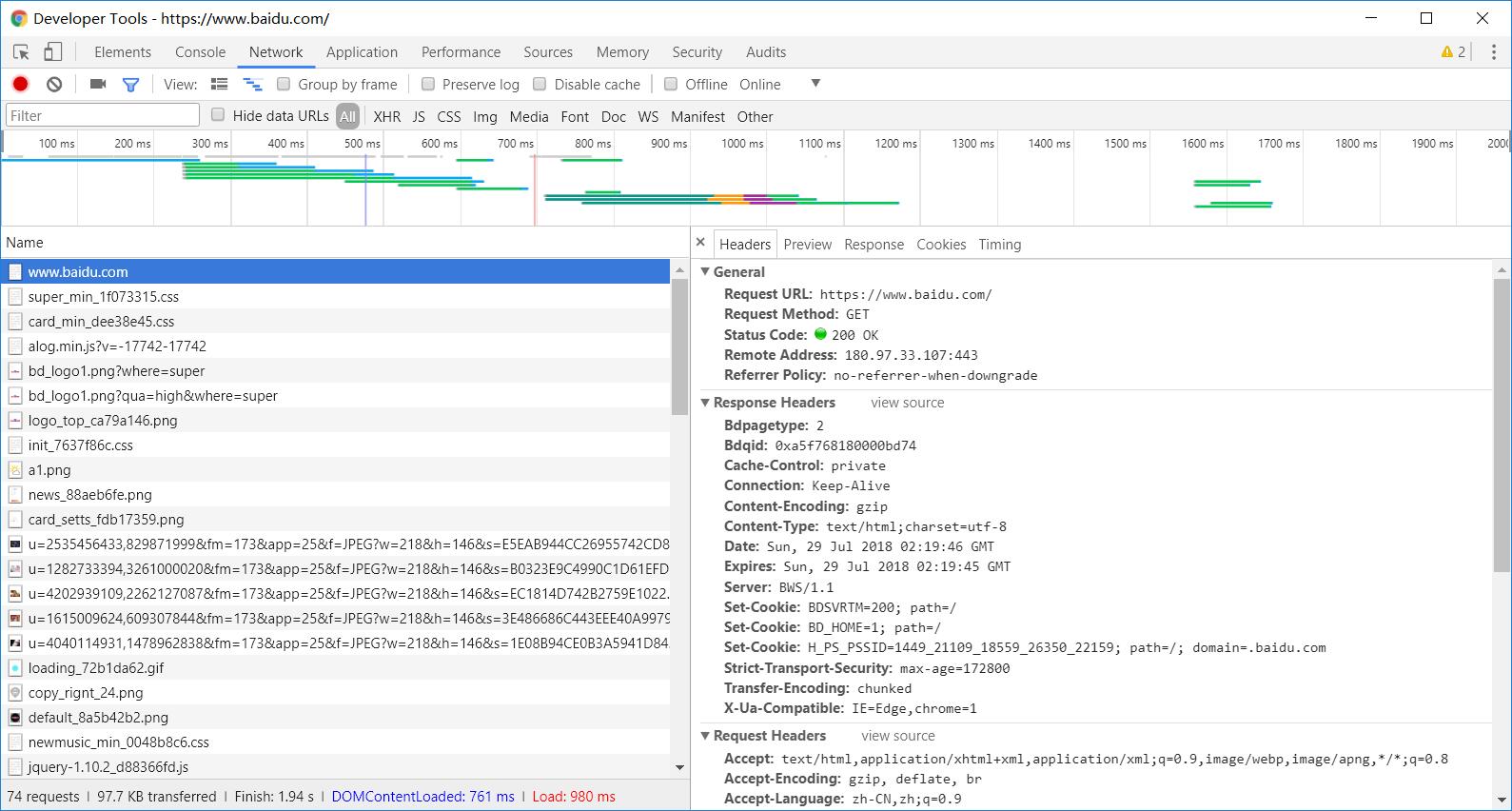
Chrome开发者工具中Network功能介绍
- 第一列Name:请求的名称,一般会将URL的最后一 部分内容当作名称。
- 第二列Status: 响应的状态码,这里显示为200,代表响应是正常的。通过状态码,我们可 以判断发送了请求之后是否得到了正常的响应。
- 第三列Type: 请求的文档类型。这里为document, 代表我们这次请求的是一个HTML文档,内容就是一些HTML代码。
- 第四列initiator: 请求源。用来标记请求是由哪个对象或进程发起的。
- 第五列Size: 从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源,则该列会显示from cache。
- 第六列Time:发起请求到获取响应所用的总时间。
- 第七列Waterfall:网络请求的可视化瀑布流。
响应中分General部分,请求头、响应头:
其中General含:
- Request URL为请求的URL,
- Request Method为请求的方法
- Status Code为响应状态码,
- Remote Address为远程服务器的地址和端口
- Referrer Policy为Referrer判别策略。

Author: Mrli
Link: https://nymrli.top/2019/01/23/Chrome开发者工具Network/
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.